Saved Filters
The ability to save a filter set and recall it in the app at any time. This is an issue we tackled while I was a lead with VSS.
The Problem
3D Productivity Manager has SO MANY filters. They are all equally helpful and benefit the many personas using them, but depending on the person and on the use case, their selections may be different. We started seeing a lot of hotjar feedback saying that people were frustrated that they had to continuously make these selections each time they came to the app.
The Process
-

Discover
We utilized our CAB (customer advisory board) and held 10 different interviews with people of different personas (fleet manager, foreman, service tech, etc). We gathered all of our feedback and documented them in empathy maps to review with stakeholders.
-

Plan
I put together a design brief outlining our findings, our steps to success, and what further information we wanted to validate once we had a design.
-

Test
We utilized our existing UI library to restructure our existing filters. After we had an iteration we were comfortable with, we worked with our sales engineer to test it both internally and externally. We documented this feedback yet again in empathy maps, and then finalized our design and handed it off to the developers.
The Solution
We decided to move ahead with a “saved filters” approach where the user could pick a filter set, save it, name, it, and then recall it in the app for later user. We researched several examples like ours and uncovered the following features:
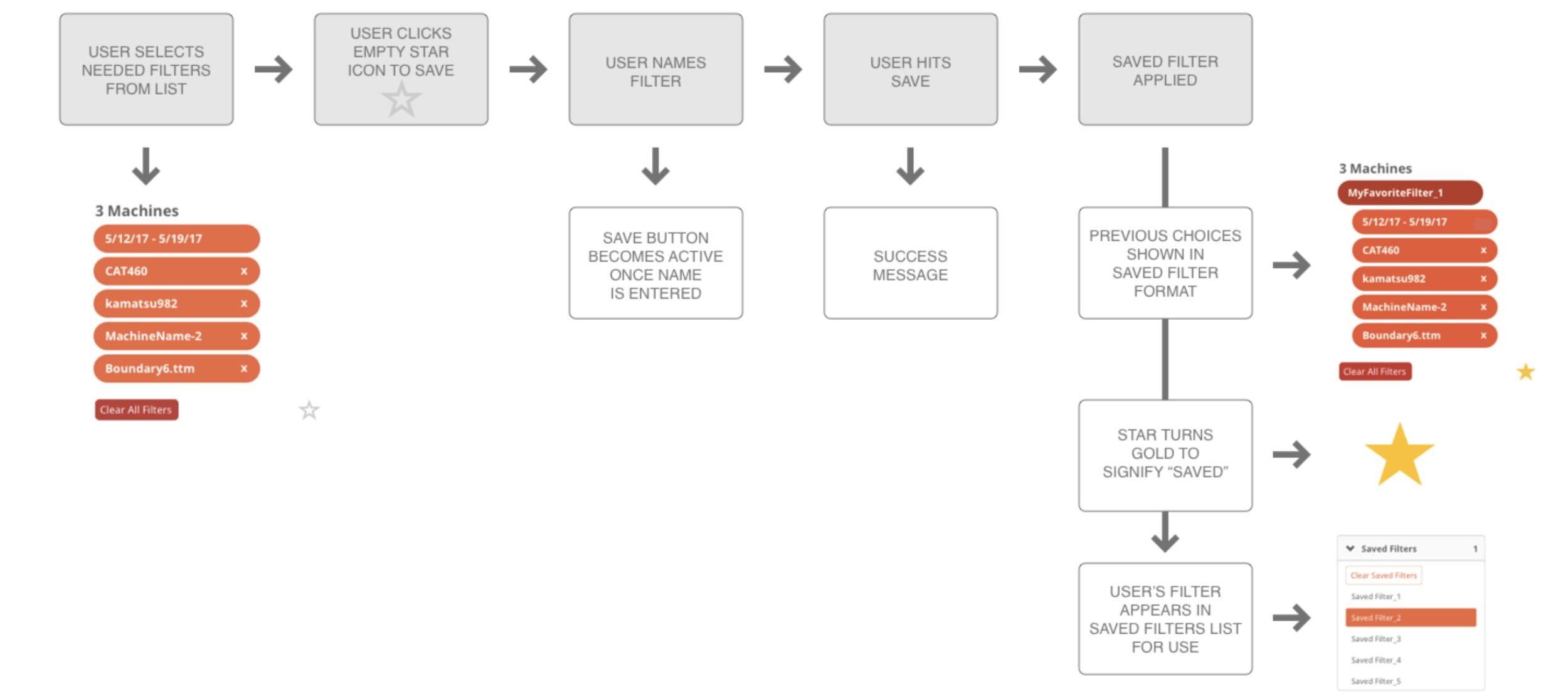
Add a saved filter
Edit a saved filter/overwrite an existing saved filter (so a user can make a quick change to an existing filter and save over that one or create a new one)
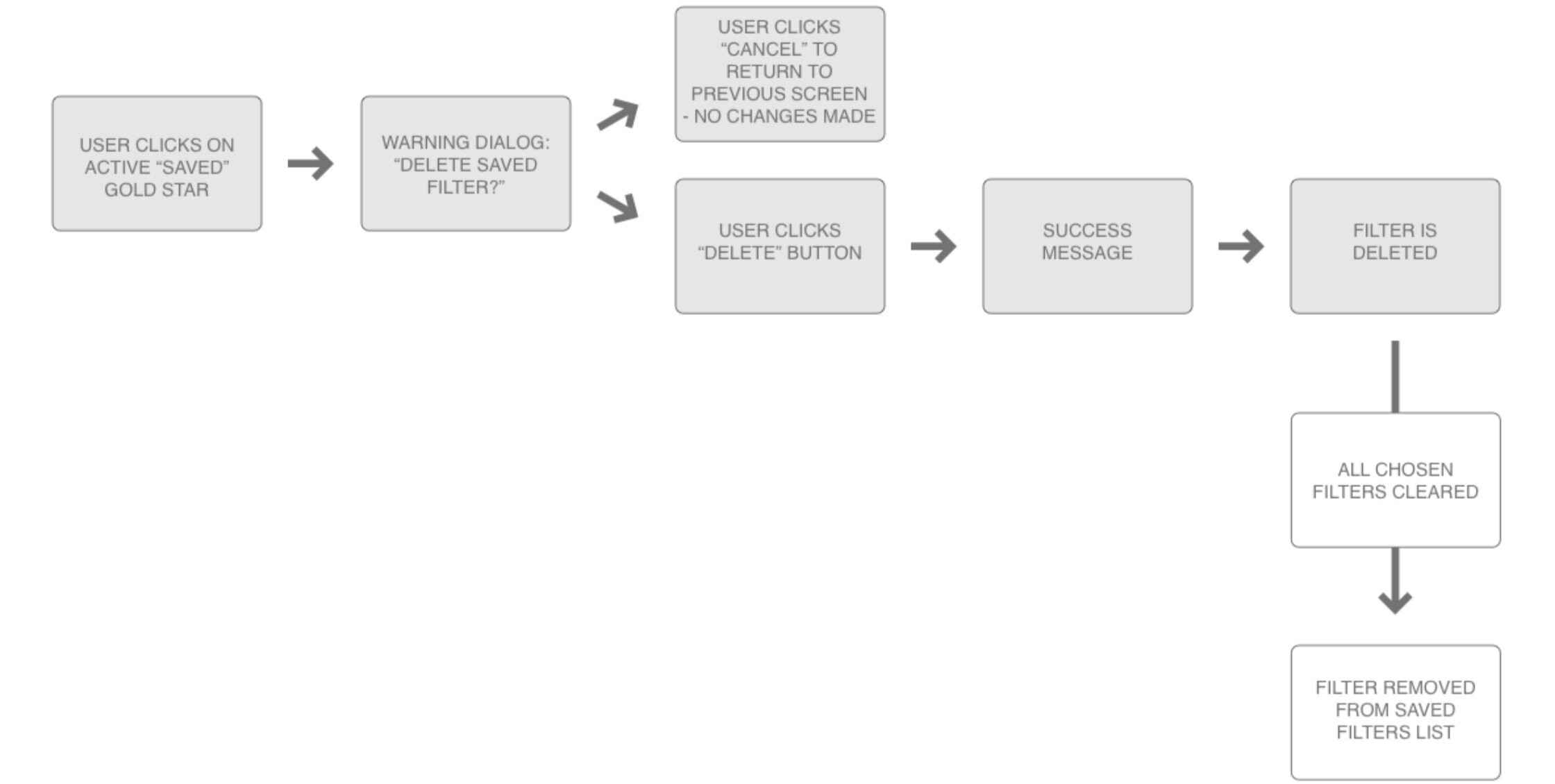
Delete a saved filter
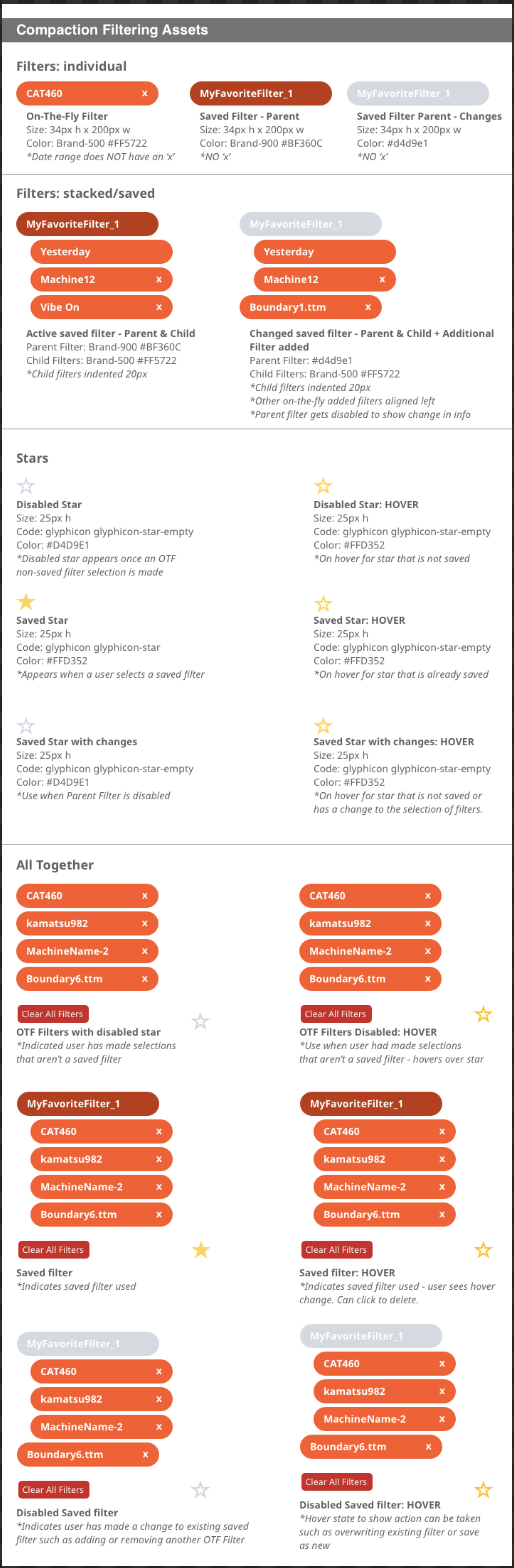
We then designed, tested, iterated, and finally documented all of the states and scenarios for dev hand-off.


Final Approach
This is the prototype video we handed off to the devs to show the add, edit, and delete functionality of our design enhancement.